Appeler un fichier html dans "code HTML" des propriétés de la page
2 participants
Page 1 sur 1
 Appeler un fichier html dans "code HTML" des propriétés de la page
Appeler un fichier html dans "code HTML" des propriétés de la page
Bonjour,
J'ai un code qui marche très bien quand le le mets dans le composant HTML de la page :
Mais je souhaite mettre ce code dans un fichier stocké dans "Fichiers" car il va être plus long et donc difficile à éditer avec WA.
Je n'ai pas trouvé de solution qui fonctionne en cherchant dans les forums
@Ellade si tu peux encore une fois m'aider ;-)
Merci
J'ai un code qui marche très bien quand le le mets dans le composant HTML de la page :
- Code:
<Style>
/* on génère un élément :after lors du survol et du focus :*/
/* aria-label est utilisé pour définir une chaîne qui étiquette l'élément courant. A utiliser dans les cas où une étiquette de texte n'est pas visible à l'écran */
.leboutonQ01:hover:after,
.leboutonQ01:focus:after {
content: "(1) K'IEN-YI QUYEN - Le Créatif / 1 K'IEN \A La réponse ne peut être qu'optimiste. La notion de réussite est rattachée celle de la persévérance. Il faut que le sujet évite de perdre du temps dans les choses futiles et qu'il fasse preuve d'endurance."; /* mon texte le \A est pour le saut de ligne */
position: absolute;
left: 0;
transform: translate(0px, -40px); /* paramètres la position de la fenêtre qui s'ouvre (ici on a par exemple 0px depuis le bord gauche, et 60px depuis le bas vers le haut) */
z-index: 10000; /* pour s'afficher au dessus des éléments en position relative, donc 10000 on a de fortes chances d être au premier plan */
padding: 15px 15px; /* la marge entre le texte et la bordure */
background: #3d3d3d; /* couleur fond */
color: #ffffff; /* couleur police */
opacity: 0.95; /* oppacité du fond 0=transparent 1=plein */
border-radius: 2px; /* arrondis des angles de la fenêtre */
border: double; /* type de bordure ( dotted (pointillé), dashed (tirets), solid(simple), double (double), groove (rainurée), ridge (relief), inset (relief intérieur), outset (relief extérieur) */
font-size: 14px;
font-family: "arial";
max-width : 400px; /* taille maximale de la fenêtre */
min-width: 400px; /* taille minimale de la fenêtre */
white-space: break-spaces; /* spécifie comment l'espace blanc à l'intérieur d'un élément est traité, ici nowrap les séquences d'espace blanc seront en un seul espace blanc. Le texte ne passera jamais à la ligne suivante */
}
/* si l’on est sur Mobile <700px alors on désactive le code */
@media (max-width: 700px){
.leboutonQ01:hover:after,
.leboutonQ01:focus:after {
display: none;
}
}
</Style>
Mais je souhaite mettre ce code dans un fichier stocké dans "Fichiers" car il va être plus long et donc difficile à éditer avec WA.
Je n'ai pas trouvé de solution qui fonctionne en cherchant dans les forums
@Ellade si tu peux encore une fois m'aider ;-)
Merci
Dernière édition par mgranger le Lun 1 Juin 2020 - 9:42, édité 1 fois
 Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Bonjour mgranger
Je suppose qu'il s'agit d'un fichier .css
Quand on utilise une feuille de style, il suffit de l'appeler dans les propriétés de la page.
Qu'est ce que tu n'arrives pas à faire ?
Peux-tu donner plus de précision ?
Je suppose qu'il s'agit d'un fichier .css
Quand on utilise une feuille de style, il suffit de l'appeler dans les propriétés de la page.
Qu'est ce que tu n'arrives pas à faire ?
Peux-tu donner plus de précision ?
 Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Re: Appeler un fichier html dans "code HTML" des propriétés de la page
En fait, je veux déporter tous mes codes dans un fichier extérieur.
Pour ce faire, j'ai déjà exporté une partie dans un css dans le head de la page avec :
le code de ce fichier CSS :
mais seulement la première partie (affichage de l'image du bouton) fonctionne. La partie pour afficher la box de texte ne fonctionne pas, alors que quand je mets tout le code dans les propriétés de la page je n'ai pas de problème.
Je cherche à externaliser l'ensemble dans un fichier car j'ai 24 boutons à faire et c'est très vite ingérable dans WARC. Je commence à peine à comprendre les logiques d'insertion vs d'appel de fichier mais je pense que je zappe encore plein de détails
Pour ce faire, j'ai déjà exporté une partie dans un css dans le head de la page avec :
- Code:
<link rel="stylesheet" type="text/css" href="wa_files/code_bouton_quyens.css" />
le code de ce fichier CSS :
- Code:
.leboutonQ01{
position: absolute; /*les .picto-item deviennent référents*/
cursor: pointer !important; /* pour avoir un pointeur main au survol */
background-color: transparent !important; /* si par exemple on met un PNG transparent pour voir le fond de page*/
background-image:url('https://www.yikingdo.eu/wa_files/001.png') !important; /* le mieux est dans ‘Fichiers’ d’avoir des sous-dossiers par thème */
background-repeat: no-repeat; /* pour ne pas que l’image se répète si le bouton est plus grand */
background-size: cover; /* COVER = Met l'image à l'échelle la plus grande possible sans l'étirer */
background-position: center; /* centre l’image */
}
/* on génère un élément :after lors du survol et du focus :*/
/* aria-label est utilisé pour définir une chaîne qui étiquette l'élément courant. A utiliser dans les cas où une étiquette de texte n'est pas visible à l'écran */
.leboutonQ01:hover:after,
.leboutonQ01:focus:after {
content: "(1) K'IEN-YI QUYEN - Le Créatif / 1 K'IEN \A La réponse ne peut être qu'optimiste. La notion de réussite est rattachée celle de la persévérance. Il faut que le sujet évite de perdre du temps dans les choses futiles et qu'il fasse preuve d'endurance."; /* mon texte le \A est pour le saut de ligne */
position: absolute;
left: 0;
transform: translate(0px, -40px); /* paramètres la position de la fenêtre qui s'ouvre (ici on a par exemple 0px depuis le bord gauche, et 60px depuis le bas vers le haut) */
z-index: 10000; /* pour s'afficher au dessus des éléments en position relative, donc 10000 on a de fortes chances d être au premier plan */
padding: 15px 15px; /* la marge entre le texte et la bordure */
background: #3d3d3d; /* couleur fond */
color: #ffffff; /* couleur police */
opacity: 0.95; /* oppacité du fond 0=transparent 1=plein */
border-radius: 2px; /* arrondis des angles de la fenêtre */
border: double; /* type de bordure ( dotted (pointillé), dashed (tirets), solid(simple), double (double), groove (rainurée), ridge (relief), inset (relief intérieur), outset (relief extérieur) */
font-size: 14px;
font-family: "arial";
max-width : 400px; /* taille maximale de la fenêtre */
min-width: 400px; /* taille minimale de la fenêtre */
white-space: break-spaces; /* spécifie comment l'espace blanc à l'intérieur d'un élément est traité, ici nowrap les séquences d'espace blanc seront en un seul espace blanc. Le texte ne passera jamais à la ligne suivante */
}
/* si l’on est sur Mobile <700px alors on désactive le code */
@media (max-width: 700px){
.leboutonQ01:hover:after,
.leboutonQ01:focus:after {
display: none;
}
}
mais seulement la première partie (affichage de l'image du bouton) fonctionne. La partie pour afficher la box de texte ne fonctionne pas, alors que quand je mets tout le code dans les propriétés de la page je n'ai pas de problème.
Je cherche à externaliser l'ensemble dans un fichier car j'ai 24 boutons à faire et c'est très vite ingérable dans WARC. Je commence à peine à comprendre les logiques d'insertion vs d'appel de fichier mais je pense que je zappe encore plein de détails
 Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Re: Appeler un fichier html dans "code HTML" des propriétés de la page
J'ai essayé tes codes et ça fonctionne avec le fichier css
Peux-tu donner le lien de la page qui ne fonctionne pas comme elle le devrait ?
Peux-tu donner le lien de la page qui ne fonctionne pas comme elle le devrait ?
 Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Bjr Ellade
https://www.yikingdo.eu/page6.html
C'est le bouton avec une Hexagramme, le carré de texte ne s'affiche pas alors que le bouton avec un portrait pour qui le code est dans le Head, cela marche
Etrange
https://www.yikingdo.eu/page6.html
C'est le bouton avec une Hexagramme, le carré de texte ne s'affiche pas alors que le bouton avec un portrait pour qui le code est dans le Head, cela marche
Etrange
 Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Je suis trop nul, c'était le cache ...... no comment
ps: tu es toujours sur le pont même un sur férié. 1000 mercis
ps: tu es toujours sur le pont même un sur férié. 1000 mercis
 Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Re: Appeler un fichier html dans "code HTML" des propriétés de la page
Il y a quand même un truc qui ne colle pas dans ton code, mauvais affichage sur Firefox
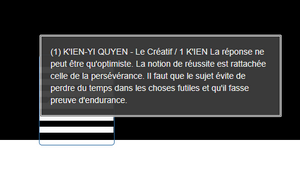
Voilà ce qu'on voit sur FireFox à cause de la mauvaise position du bouton, le fond noir et le bouton sont décalés.

Dans la toute première partie du code tu as position absolute
Il faut que tu remplaces par position relative
comme ci-dessous :
Pour la position absolute du cadre de texte dans l'autre partie du code, tu laisses.
Et il y a du style inutile que j'ai retiré :
cursor pointer, inutile, il y est par default
background-color inutile aussi il faut le gérer directement avec les propriétés du bouton
background-repeat inutile aussi puisqu'on est en cover
Il vaut mieux éviter de mettre ce qui peut être géré en natif, tu obliges le navigateur à chercher plus loin ce qu'il a directement sous les yeux (c'est pas toujours bon).
Pour le reste ça me semble bien.
Voilà ce qu'on voit sur FireFox à cause de la mauvaise position du bouton, le fond noir et le bouton sont décalés.

Dans la toute première partie du code tu as position absolute
Il faut que tu remplaces par position relative
comme ci-dessous :
- Code:
.leboutonQ01{
position: relative; /*les .picto-item deviennent référents*/
background-image:url('https://www.yikingdo.eu/wa_files/001.png') !important; /* le mieux est dans ‘Fichiers’ d’avoir des sous-dossiers par thème */
background-size: cover; /* COVER = Met l'image à l'échelle la plus grande possible sans l'étirer */
background-position: center; /* centre l’image */
}
Pour la position absolute du cadre de texte dans l'autre partie du code, tu laisses.
Et il y a du style inutile que j'ai retiré :
cursor pointer, inutile, il y est par default
background-color inutile aussi il faut le gérer directement avec les propriétés du bouton
background-repeat inutile aussi puisqu'on est en cover
Il vaut mieux éviter de mettre ce qui peut être géré en natif, tu obliges le navigateur à chercher plus loin ce qu'il a directement sous les yeux (c'est pas toujours bon).
Pour le reste ça me semble bien.
 Sujets similaires
Sujets similaires» probleme code html retour page precedente
» Indiquer l'adresse d'un fichier WA4 dans un code.
» Comment intégrer un fichier dans un code avec WebAcappella Responsive
» Ajout composant HTML sur site Multilingue
» Intégration d' un script html et css pour texte animé
» Indiquer l'adresse d'un fichier WA4 dans un code.
» Comment intégrer un fichier dans un code avec WebAcappella Responsive
» Ajout composant HTML sur site Multilingue
» Intégration d' un script html et css pour texte animé
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|

 Accueil
Accueil S'enregistrer
S'enregistrer Connexion
Connexion