Mettre en gras le texte d'un bouton ?
2 participants
Page 1 sur 1
 Mettre en gras le texte d'un bouton ?
Mettre en gras le texte d'un bouton ?
Bonjour Ellade !
Je reviens avec une petite question toute simple : y a-t-il une possibilité de mettre en gras le texte d'un bouton ?
Dans le menu du bouton, je ne vois pas cette possiblité. Néanmoins ne serait-il pas possible de le faire via qqes lignes de code ? N'étant pas très bon programmeur, je ne peux malheureusement que me poser la question..
Merci de votre aide précieuse comme toujours !
LBT
Je reviens avec une petite question toute simple : y a-t-il une possibilité de mettre en gras le texte d'un bouton ?
Dans le menu du bouton, je ne vois pas cette possiblité. Néanmoins ne serait-il pas possible de le faire via qqes lignes de code ? N'étant pas très bon programmeur, je ne peux malheureusement que me poser la question..
Merci de votre aide précieuse comme toujours !
LBT
Dernière édition par LBT le Dim 19 Juil 2020 - 21:28, édité 1 fois
 Re: Mettre en gras le texte d'un bouton ?
Re: Mettre en gras le texte d'un bouton ?
Bonjour LBT
On ne peut mettre en gras en natif, mais avec une petite ligne de css c'est possible
Tout d'abord donner un nom de class dans le champs personnalisation du css dans l'inspecteur du bouton tout en bas
Pour cet exemple on va mettre "monbouton"
Ensuite le style (css) à mettre dans les propriétés de la page dans la balise head
ce code :

On ne peut mettre en gras en natif, mais avec une petite ligne de css c'est possible
Tout d'abord donner un nom de class dans le champs personnalisation du css dans l'inspecteur du bouton tout en bas
Pour cet exemple on va mettre "monbouton"
Ensuite le style (css) à mettre dans les propriétés de la page dans la balise head
ce code :
- Code:
<style>
.monbouton {
font-weight: bold !important;
}
</style>

 Re: Mettre en gras le texte d'un bouton ?
Re: Mettre en gras le texte d'un bouton ?
Super Merci Ellade !!!
Et juste pour compliquer un peu plus, j'ai déjà le CSS ombre qui vient d'ici dans la personnalisation du bouton. Du coup j'ai tenté ce code et ça fonctionne ;o)
La classe .ombre est utilisée par d'autres objets sur la page, c'est la classe .monbouton qui est concernée..
Et juste pour compliquer un peu plus, j'ai déjà le CSS ombre qui vient d'ici dans la personnalisation du bouton. Du coup j'ai tenté ce code et ça fonctionne ;o)
La classe .ombre est utilisée par d'autres objets sur la page, c'est la classe .monbouton qui est concernée..
- Code:
<style>
.ombre {
box-shadow: 3px 2px 10px 0 black;
box-sizing: border-box;
}
.monbouton {
font-weight: bold !important;
box-shadow: 3px 2px 10px 0 black;
box-sizing: border-box;
}
</style>
 Re: Mettre en gras le texte d'un bouton ?
Re: Mettre en gras le texte d'un bouton ?
C'est bien comme tu as mis .
Mais tu peux faire aussi comme cela :
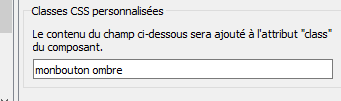
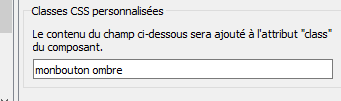
Et tu mets les 2 classes comme sur mon image.
Ce principe du coup te permet si tu veux seulement une des 2 classes pour un élément de n'indiquer que le nom de la classe concernée
Par exemple si tu veux un bouton en ombre portée sans le gras tu mets seulement la classe ombre et si on contraire tu veux un bouton gras sans ombre tu mets juste la classe "monbouton"

Pour info, tu peux ajouter autant de classes que tu veux dans le champs en laissant un espace entre chaque nom de classe.
Bien sûr à condition de s'assurer qu'elles ne contiennent pas des requêtes contradictoires.
Mais tu peux faire aussi comme cela :
- Code:
<style>
.ombre {
box-shadow: 3px 2px 10px 0 black;
box-sizing: border-box;
}
.monbouton {
font-weight: bold !important;
}
</style>
Et tu mets les 2 classes comme sur mon image.
Ce principe du coup te permet si tu veux seulement une des 2 classes pour un élément de n'indiquer que le nom de la classe concernée
Par exemple si tu veux un bouton en ombre portée sans le gras tu mets seulement la classe ombre et si on contraire tu veux un bouton gras sans ombre tu mets juste la classe "monbouton"

Pour info, tu peux ajouter autant de classes que tu veux dans le champs en laissant un espace entre chaque nom de classe.
Bien sûr à condition de s'assurer qu'elles ne contiennent pas des requêtes contradictoires.
LBT aime ce message
Ellade aime ce message
 Sujets similaires
Sujets similaires» Texte montré/caché ?
» Insertion de texte, au-dessus d'une vidéo
» Bandeau flottant avec texte en bas de page
» Intégration d' un script html et css pour texte animé
» Problème texte non voulu dans la barre d’adresse
» Insertion de texte, au-dessus d'une vidéo
» Bandeau flottant avec texte en bas de page
» Intégration d' un script html et css pour texte animé
» Problème texte non voulu dans la barre d’adresse
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|

 Accueil
Accueil S'enregistrer
S'enregistrer Connexion
Connexion